[したいこと・しりたいこと・目標]
bloggerに Evernote Site Memory ボタンを追加する[したこと]
(01)
Evernoteの英語サイトに行く。
Remember Everything | Evernote Corporation
http://www.evernote.com/about/home.php
ページの下の部分にあるDevelopersリンクを開く
(02)
Evernote Site Memoryというリンクになっている文字列を探し、開く
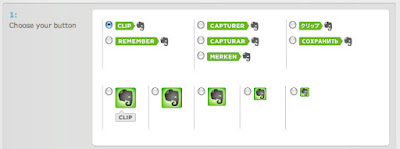
(03)
好みのスタイルに変更する。

コードをコピーする。
(04)
bloggerのHTMLを編集するタブを開き、ウィジェットのテンプレートを展開をチェックする。
テンプレートの編集画面で、以下のコードを探す。
<div class='post-footer-line post-footer-line-1'>
(05)
(04)で探したコードの下に Evernote Site Memory のボタンを表示するコードを追加する。
<script type="text/javascript" src="http://static.evernote.com/noteit.js"></script>
<a href="#" onclick="Evernote.doClip({}); return false;"><img src="http://static.evernote.com/article-clipper.png" alt="Clip to Evernote" /></a>
(06)
プレビューで確認する。
テンプレートを保存する。
0 コメント:
コメントを投稿